Kalo kemarin saya pernah memposting tentang Membuat image efek Accordion CSS3 di Blog dan Membuat efek pure css3 slider keren untuk postingan kali ini saya akan membahas yang lebih keren lagi yaitu Pure CSS3 accordion dengan animasi jadi antara efek Pure css3 sama efek Accordion saya jadi kan satu dengan animasi,.. nah kalau kita bicara Animasi saya yakin sobat semua udah tau apa itu Animasi,.. wow pasti penasaran hasil nya kayak gimana,..?? heheeee
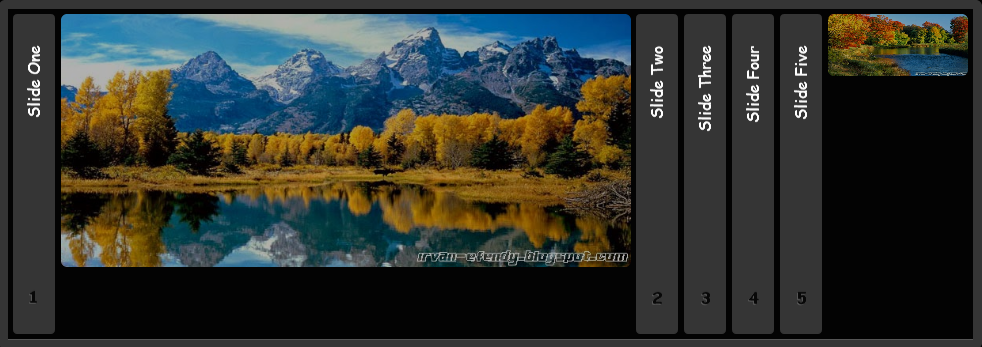
seperti biasa saya kasih DEMO nya berupa gambar terlebih dahulu,.. untuk live demo silahkan klik tombol yang ada di bawah,...
seperti biasa saya kasih DEMO nya berupa gambar terlebih dahulu,.. untuk live demo silahkan klik tombol yang ada di bawah,...
Simak langkah2 dibawah ini:
1. Login ke akun blogger sobat2. Klik Template » Edit HTML
3. Kemudian tekan Ctrl+F cari kode
]]></b:skin> atau </style> 4. Lalu tambahkan script
CSS berikut ini tepat diatas kode ]]></b:skin> atau </style> * {
margin: 0;
padding: 0;
}
body {
background-color: #aaa;
}
h1, h2 {
margin:10px 0;
text-align: center;
}
header {
background-color:rgba(33, 33, 33, 0.9);
color:#ffffff;
display:block;
font: 14px/1.3 Arial,sans-serif;
height:50px;
position:relative;
}
header h2{
font-size: 22px;
margin: 0px auto;
padding: 10px 0;
width: 80%;
text-align: center;
}
header a, a:visited {
text-decoration:none;
color:#fcfcfc;
}
.accordion {
margin:20px auto;
overflow:hidden;
position:relative;
width:960px;
}
/* CSS3 accordion */
.css3accordion {
border: 9px solid #353535;
border-radius: 6px;
padding: 5px 5px 6px 0;
background: #030303;
height: 320px;
width: 960px;
/* CSS3 shadows */
-webkit-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-moz-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-ms-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
-o-box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
box-shadow: 0 -1px 0 #555 inset, 0 5px 15px rgba(0, 0, 0, 0.5);
}
/* hide first level spans */
.css3accordion > span {
display: none
}
/* main accordion styles and slides */
.css3accordion ol {
height: 100%;
list-style: none;
overflow: hidden;
position: relative;
}
.css3accordion li {
float: left;
height: 100%;
overflow: hidden;
position: relative;
width: 48px;
/* CSS3 transition for slides */
-webkit-transition: all 0.9s ease-in-out;
-moz-transition: all 0.9s ease-in-out;
-ms-transition: all 0.9s ease-in-out;
-o-transition: all 0.9s ease-in-out;
transition: all 0.9s ease-in-out;
}
.css3accordion li a {
display: block;
float: left;
height: 320px;
position: relative;
width: 48px;
}
/* slide headers */
.css3accordion h2 {
font-size: 16px;
font-weight: normal;
height: 48px;
left: 0;
line-height: 265%;
margin: 0;
position: absolute;
top: 0;
width: 320px;
z-index: 1;
-webkit-backface-visibility: hidden;
-webkit-transform: translateX(-100%) rotate(-90deg);
-webkit-transform-origin: right top;
-moz-transform: translateX(-100%) rotate(-90deg);
-moz-transform-origin: right top;
-ms-transform: translateX(-100%) rotate(-90deg);
-ms-transform-origin: right top;
-o-transform: translateX(-100%) rotate(-90deg);
-o-transform-origin: right top;
transform: translateX(-100%) rotate(-90deg);
transform-origin: right top;
}
.css3accordion h2 span {
background-color: #353535;
border-radius: 4px;
color: #fff;
display: block;
margin-top: 5px;
padding-right: 10%;
text-align: right;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
user-select: none;
}
/* 'counter' object */
.css3accordion h2 span:after {
color: #080808;
font-weight: bold;
left: 10%;
position: absolute;
text-shadow: -1px 1px 0 #555555;
top: 10%;
/* CSS3 rotate for 'counter' */
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-ms-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
/* 'counter' values */
li.slide1 h2 span:after {
content: "1";
}
li.slide2 h2 span:after {
content: "2";
}
li.slide3 h2 span:after {
content: "3";
}
li.slide4 h2 span:after {
content: "4";
}
li.slide5 h2 span:after {
content: "5";
}
/* inner slide content */
.css3accordion li div {
margin-left: 5px;
padding-left: 48px;
}
/* auto animation */
.css3accordion li {
-webkit-animation-name: anim_slides;
-webkit-animation-duration: 25.0s;
-webkit-animation-timing-function: ease-in-out;
-webkit-animation-iteration-count: infinite;
-webkit-animation-direction: normal;
-webkit-animation-delay: 0;
-webkit-animation-play-state: running;
-webkit-animation-fill-mode: forwards;
-moz-animation-name: anim_slides;
-moz-animation-duration: 25.0s;
-moz-animation-timing-function: ease-in-out;
-moz-animation-iteration-count: infinite;
-moz-animation-direction: normal;
-moz-animation-delay: 0;
-moz-animation-play-state: running;
-moz-animation-fill-mode: forwards;
}
.css3accordion li:nth-child(2) {
-webkit-animation-delay: 5.0s;
-moz-animation-delay: 5.0s;
}
.css3accordion li:nth-child(3) {
-webkit-animation-delay: 10.0s;
-moz-animation-delay: 10.0s;
}
.css3accordion li:nth-child(4) {
-webkit-animation-delay: 15.0s;
-moz-animation-delay: 15.0s;
}
.css3accordion li:nth-child(5) {
-webkit-animation-delay: 20.0s;
-moz-animation-delay: 20.0s;
}
@-webkit-keyframes anim_slides {
0% {
width: 48px;
}
20% {
width: 768px;
}
40% {
width: 48px;
}
100% {
width: 48px;
}
}
@-moz-keyframes anim_slides {
0% {
width: 48px;
}
20% {
width: 768px;
}
40% {
width: 48px;
}
100% {
width: 48px;
}
}5. Kemudian simpan template sobat. 
Penerapannya:
Masukan kodeHTML di bawah ini ke dalam postingan blog sobat (Menggunakan Mode HTML) atau bisa juga di dalam gadget HTML/Javascript<div class="accordion css3accordion">
<ol>
<li class="slide1">
<h2><span>Slide One</span></h2>
<div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgwdOLxgxPy9SPVKTM4pF_V6w-_KpVu8CV4XR-nTrQVWx-H9YRsa1zjxatRz-0b9cpfoDX6qA1a9JiIIDOddsvXapL7swYDUnGJdV3RquFtMdjV7xW3XkIgYHC_2U0ayb1jiScEtsT-QYdr/s1600/BIE_Nature1.jpg" alt="Slide One" />
</div>
</li>
<li class="slide2">
<h2><span>Slide Two</span></h2>
<div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgTy8vWNAjCeQYrCXYWWvpvlZpEUY6g5ygJtutm8PV5FUV4yo2_yFI_sFHZK5f3WKgz3ku7bOu4qom6l73pYlcmWw5AxH7FwAjVckdeCddteeb8aDPsWKHd4TvsaMhNF5XHv7rE95gbqPHw/s1600/BIE_Nature2.jpg" alt="Slide Two" />
</div>
</li>
<li class="slide3">
<h2><span>Slide Three</span></h2>
<div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh91lIpLoMuVP_9a87t9dfqtgd7dDMZQD8cGhugsDOTqrB1T2xzJbU-8RNf5GQpFw83gEjryPoA56OgY5IC2NKmlnRS4JgBvqZOKe8H-nSBVqwsXxqIZ-SC2TiOpG6L9bsB6TLuXZhYblfE/s1600/BIE_Nature3.jpg" alt="Slide Three" />
</div>
</li>
<li class="slide4">
<h2><span>Slide Four</span></h2>
<div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiJziX5LMNptJq-Cs7FGe3xkUpQT1Sryt-icfU6jRNH3jVtmfz3zjBdSsgenPkSWyV4QqAylng3Hh2QuYevhSyKMtxDFhm38hXtvlQluZEaHvWfOIX5L3auWxfpadoW2KBoeBdB5iVR7U4E/s1600/BIE_Nature4.jpg" alt="Slide Four" />
</div>
</li>
<li class="slide5">
<h2><span>Slide Five</span></h2>
<div>
<img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEipQ1iJdRtHsP09z9hcawFEBkf8iN9XKXuvRCc6VdRwTgqn-u958mTnwJiguEw6VQ1doROV9Iwy8g-EkHkfsYDT0ho5urHrm-gTadlIJ8tpdyBYXpfjkau60I1m6e_ErETkCW1TlTba9kbQ/s1600/BIE_Nature5.jpg" alt="Slide Five" />
</div>
</li>
</ol>
</div>
Semoga bermanfaat dan salam Blogger Indonesia.....
UpsS baca juga Cara membuat efek skitter slider di blog

Terima kasih telah membaca artikel tentang Pure css3 accordion dengan animasi di blog blog sepot jika anda ingin menyebar luaskan artikel ini di mohon untuk mencantumkan link sebagai Sumbernya, dan bila artikel ini bermanfaat silakan bookmark halaman ini diwebbroswer anda, dengan cara menekan Ctrl + D pada tombol keyboard anda.